2012-10-29
Free Headers
Tutorial : Cari URL Gambar
<a href="http://www.glitter-graphics.com"><img src="http://dl.glitter-graphics.net/pub/279/279601k8hmfsqpdt.gif" width=50 height=50 border=0></a>
Tutorial : Buat Header Blog
okeyy?
#header-wrapper {
dapat tak?
#header-wrapper {
width: 700px;
height: 280px;
color: #8c8c89;
margin: 0 auto 0;
padding: 0;
overflow: hidden;
background:url(BlaBlaBla) no-repeat right bottom;
}
2012-10-28
Tutorial : Download Video Di YouTube
ada tak macam ni?
ada tak sayang?
okeyy, next step.
6. korang click Convert.
haaa, okeyy?
pening dah ka?
ala, lek la. baru sikit nihh.
7. mesti ada macam ni kan?
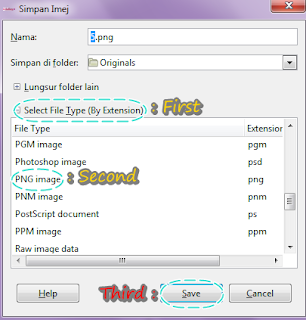
8. clickkan yang ika bulatkan tu.
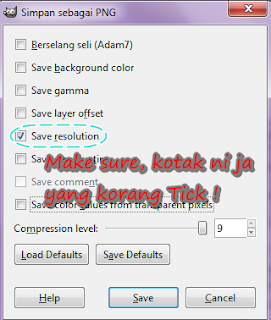
9. pilih yang ika bulatkan, the ok.
2012-10-24
Tutorial : Icon Comel Di Blog Archieve
ada tak?
<li><a expr:href='data:i.url'><data:i.title/></a></li>
<img src='BlaBlaBla'/>
<li><img src='BlaBlaBla'/> <a expr:href='data:i.url'><data:i.title/></a></li>
Tutorial: Icon Comel Di Tajuk Entry
<a expr:href='data:post.url'><data:post.title/></a>
<img src="BlaBlaBla"/>
<a expr:href='data:post.url'> <img src='BlaBlaBla'/> <data:post.title/></a>
Subscribe to:
Posts (Atom)